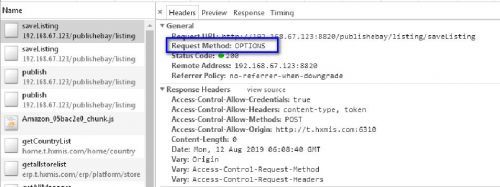
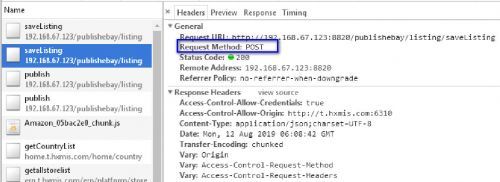
今天前端过来找我,说一次AJAX请求,后台怎么看到了两次一样的请求,详见下图
Request Method: OPTIONS

Request Method: POST

两次一样的请求,OPTIONS请求没有任何数据,而POST请求是有带数据的
这是为什么呢?
原因如下:
用以下代码为例子:
ajax请求如下:
ajaxRequestGet: function (lastPath, requestParams, successFun) {
$.ajax({
headers: {
'GISTTOKEN': getToken()
},
url : this.baseUrl+lastPath,
type : "get",
data: requestParams,
success : function(data){
successFun(data);
}
});
},
查看到浏览器NetWork有两次请求,请求url一样:
查找原因是浏览器对简单跨域请求和复杂跨域请求的处理区别。
XMLHttpRequest会遵守同源策略(same-origin policy). 也即脚本只能访问相同协议/相同主机名/相同端口的资源, 如果要突破这个限制, 那就是所谓的跨域, 此时需要遵守CORS(Cross-Origin Resource Sharing)机制。
那么, 允许跨域, 不就是服务端设置Access-Control-Allow-Origin: *就可以了吗? 普通的请求才是这样子的, 除此之外, 还一种叫请求叫preflighted request。
preflighted request在发送真正的请求前, 会先发送一个方法为OPTIONS的预请求(preflight request), 用于试探服务端是否能接受真正的请求,如果options获得的回应是拒绝性质的,比如404\403\500等http状态,就会停止post、put等请求的发出。
那么, 什么情况下请求会变成preflighted request呢?
1、请求方法不是GET/HEAD/POST
2、POST请求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain
3、请求设置了自定义的header字段
上面请求中设置了自定义的headers字段,出现了option请求。把自定义headers字段删掉后,只剩下get请求:
ajaxRequestGet: function (lastPath, requestParams, successFun) {
$.ajax({
url : this.baseUrl+lastPath,
type : "get",
data: requestParams,
success : function(data){
successFun(data);
}
});
},
原来虚惊一场,以后要求开发注意一下细节就可以了



 为什么AJAX会出现两次请求,OPTIONS请求和GET请求
为什么AJAX会出现两次请求,OPTIONS请求和GET请求
